
Each hex digit corresponds to four binary digits, or bits, which means that two hexadecimal digits can represent a byte of data (8 bits). Hexadecimal is often used in computing because it provides a compact and easy-to-read way to represent binary numbers.
COLOR CODE GENERATOR FROM IMAGE PLUS
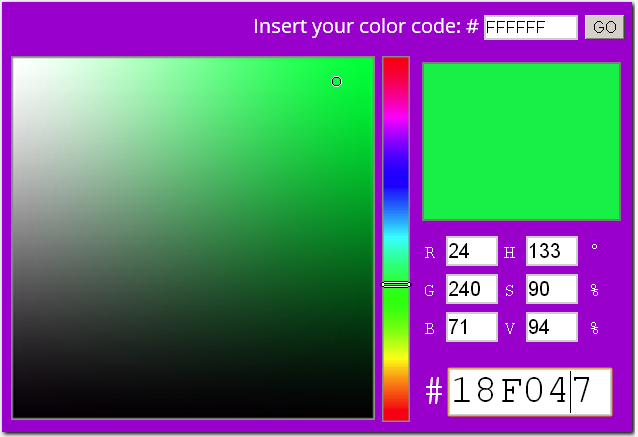
In this system, numbers are represented using 16 digits: the regular decimal digits 0 through 9, plus the letters A through F which represent values 10 through 15. Hexadecimal (or simply "hex") is a base-16 numbering system that is commonly used in computing and digital electronics. XYZ: This color space represents colors based on the amount of light that they reflect or emit, and is often used in color matching applications.LAB (Lightness, A, B): This color space is used in digital imaging and represents colors based on their lightness, as well as their position on two color axes: A (from green to red) and B (from blue to yellow).HSL (Hue, Saturation, Lightness): This color space represents colors based on their hue (which color they are), saturation (how intense the color is), and lightness (how bright or dark the color is).CMYK (Cyan, Magenta, Yellow, Black): This is a color space used in printing, where colors are created by overlaying dots of different colors on top of each other.RGB (Red, Green, Blue): This is the most common color space used in computer graphics, and it represents colors by mixing different amounts of red, green, and blue components.There are many different types of color spaces, each with its own way of representing colors. By converting colors into a specific color space, computers can modify and adjust them before displaying them on the screen. To interpret and manipulate colors, computers use mathematical models called color spaces.

COLOR CODE GENERATOR FROM IMAGE HOW TO
How to Generate Colors With HexadecimalsĬomputer displays use tiny dots called pixels to display colors by mixing red, green, and blue light.How Hexadecimal Is Used In Color Spaces.This article should be accessible to anyone who is familiar with variables and how to create them in any programming language. change the body style background-color when the button is clicked.

click a button in our HTML code to call our functions.use this new knowledge to generate colors in hexadecimal.explore to the world of loops, arrays, and functions as used in JavaScript.learn how to separate concerns in your code.learn about the hexadecimal system and its usefulness to computers.learn how computers understand the concept of colors.We will build a project called Change The Background Color to illustrate these concepts.

Along the way, we will explore general topics in programming like functions and randomization. In this article, we'll build a random color generator in JavaScript.


 0 kommentar(er)
0 kommentar(er)
